티스토리 구글 연동 하는 법
오늘은 구글 검색 엔진에 나의 티스토리를 연동 하기 위해
네이버 구글을 검색 했는데 나같은 초보 블로거들이 찾기 힘들잖아..
연세 있으신 분들은 어찌 하라고 그냥 후다닥 적어두셨는지 참 어렵게 적어 두셔서
나중에 제가 또 새로운 블로그를 만들지도 몰라서 이렇게 작성을 해봅니다.
바로, 들어가 보시죠.
https://search.google.com/search-console/welcome?hl=ko
Google Search Console
로그인 Google 검색 콘솔로 이동
accounts.google.com
번거롭지 않게!바로 들어 가실 수 있게주소 가져왔습니다. 위에 링크를 타고 들어 가시면

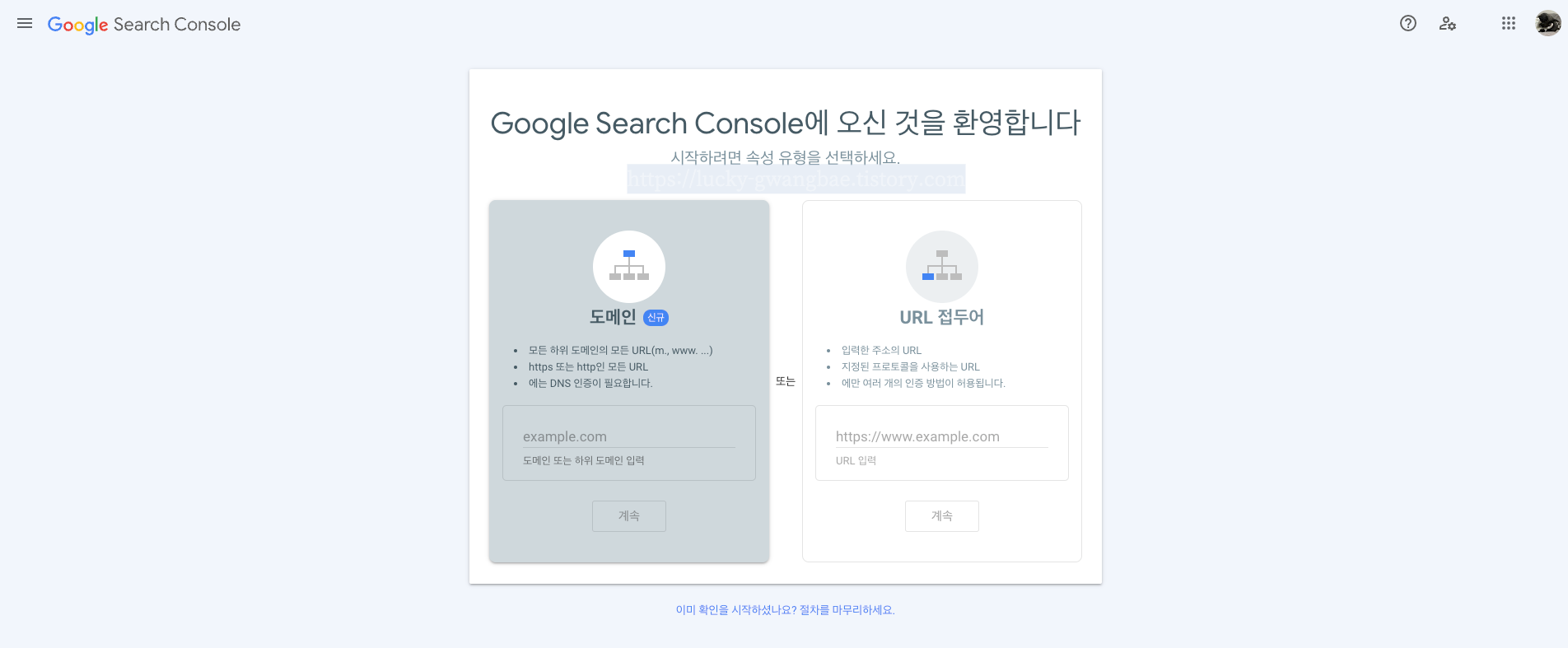
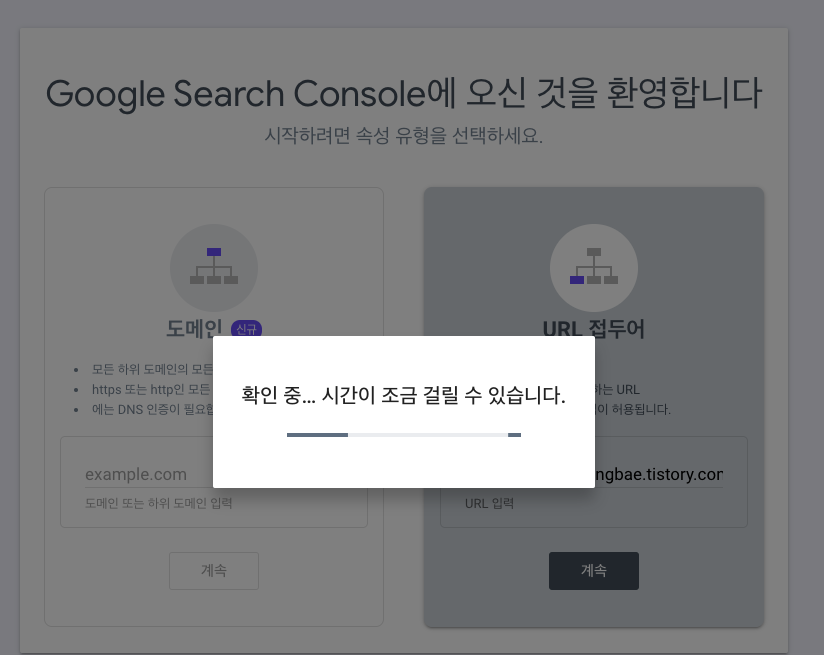
들어가시면처음에 이런 창이 보이시면망설일 필요 없이 우리는오른쪽 URL 접두어URL 입력 칸에 저희 "티스토리" 주소를 입력 해주세요!

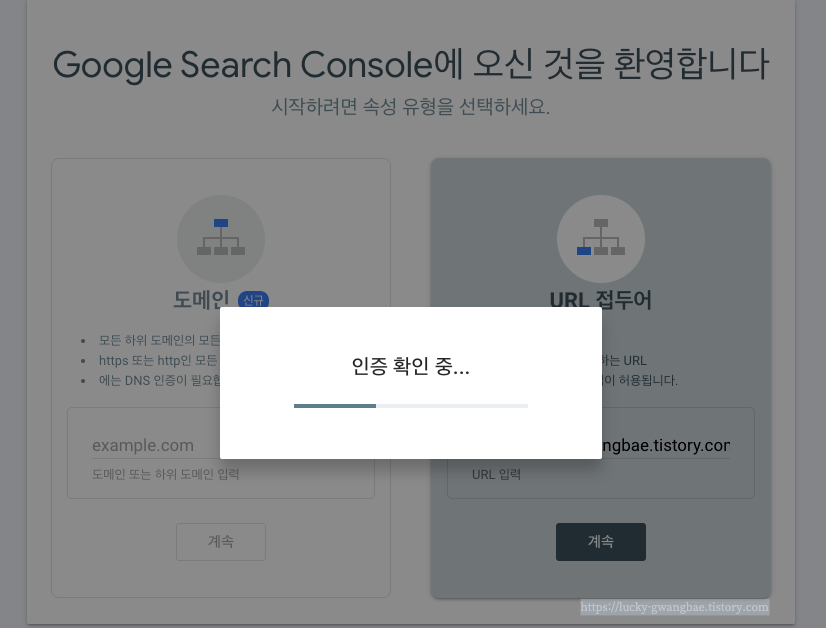
입력 하시고 계속 버튼을 클릭! 누르시면

인증 확인중...이 뜹니다. 기다리시면

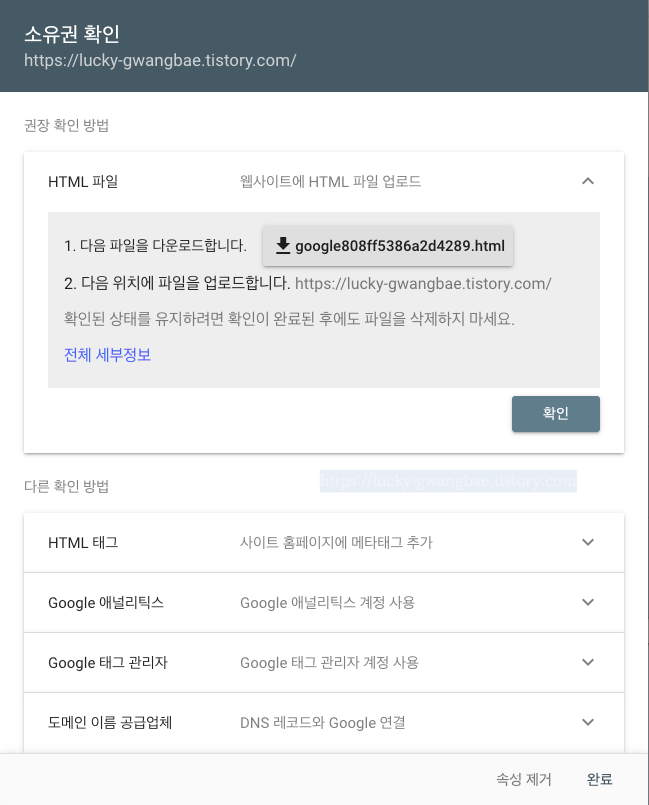
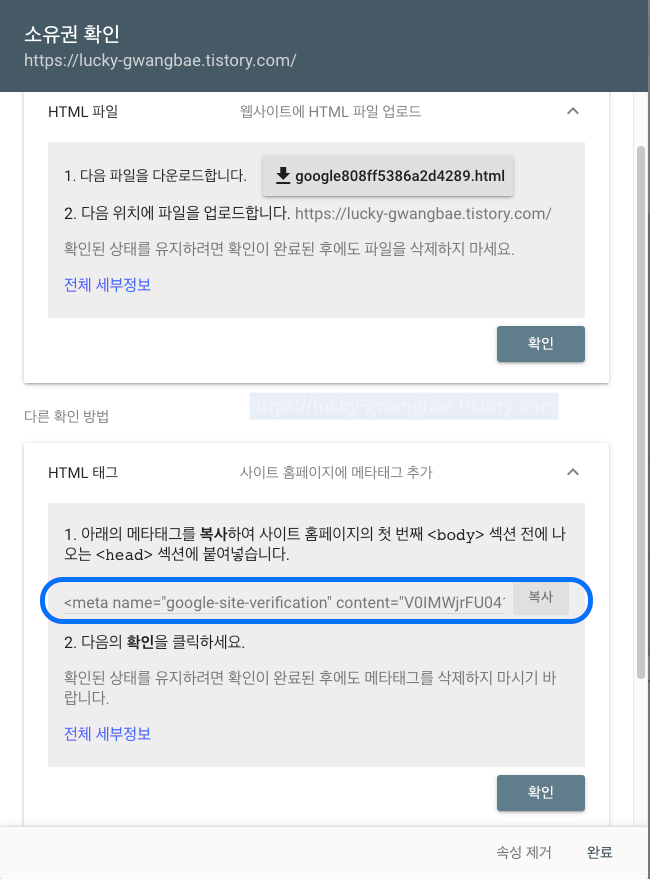
와.. 이건 또 뭔 일이고 눈이 또 한번 뒤집어 집니다.
그렇지만! 긴장 하지 마시고! 차근차근 따라 오시면 됩니다!

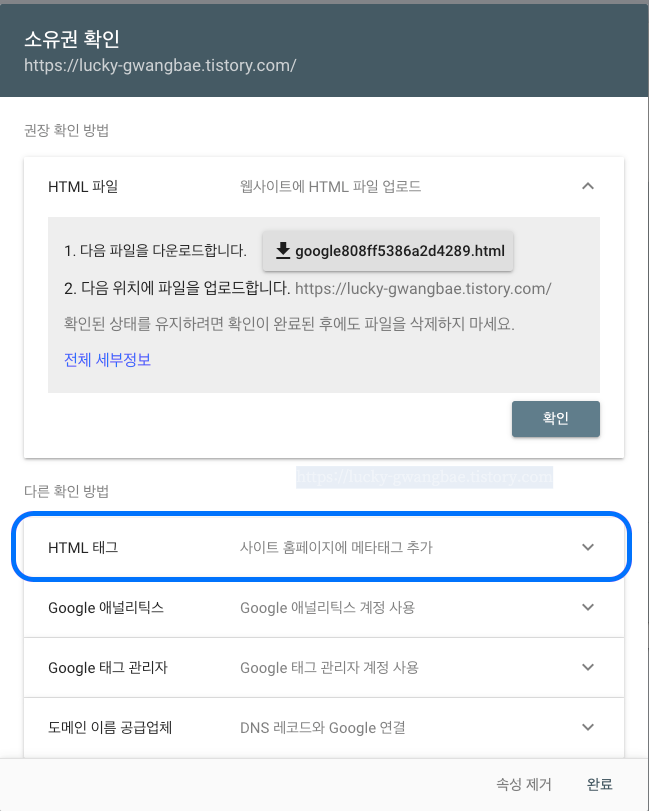
"HTML 태그"를 눌러주세thㅔ오!

그리고,
<meta name="google-site-verification" content="V0IMWjrFU0419YZO3qlUUWLUDmQoENrqLBAY5r_4bss" />
복사 버튼 클릭!
제 글에 있는거 복사하시면 안됩니다!ㅋㅋ
----------------------------------------------
저번과 동일하게라고 하면 "네이버 연동" 안보신 분들도 계시고 가물 가물 하실 것 같아서
다시 준비 했습니다. 기억이 나시거나 나는 알지~ 하시는 분은 밑으로 쭉 스크롤을 내려주시면 감사하겠습니다!
---------------------------------------------------------------

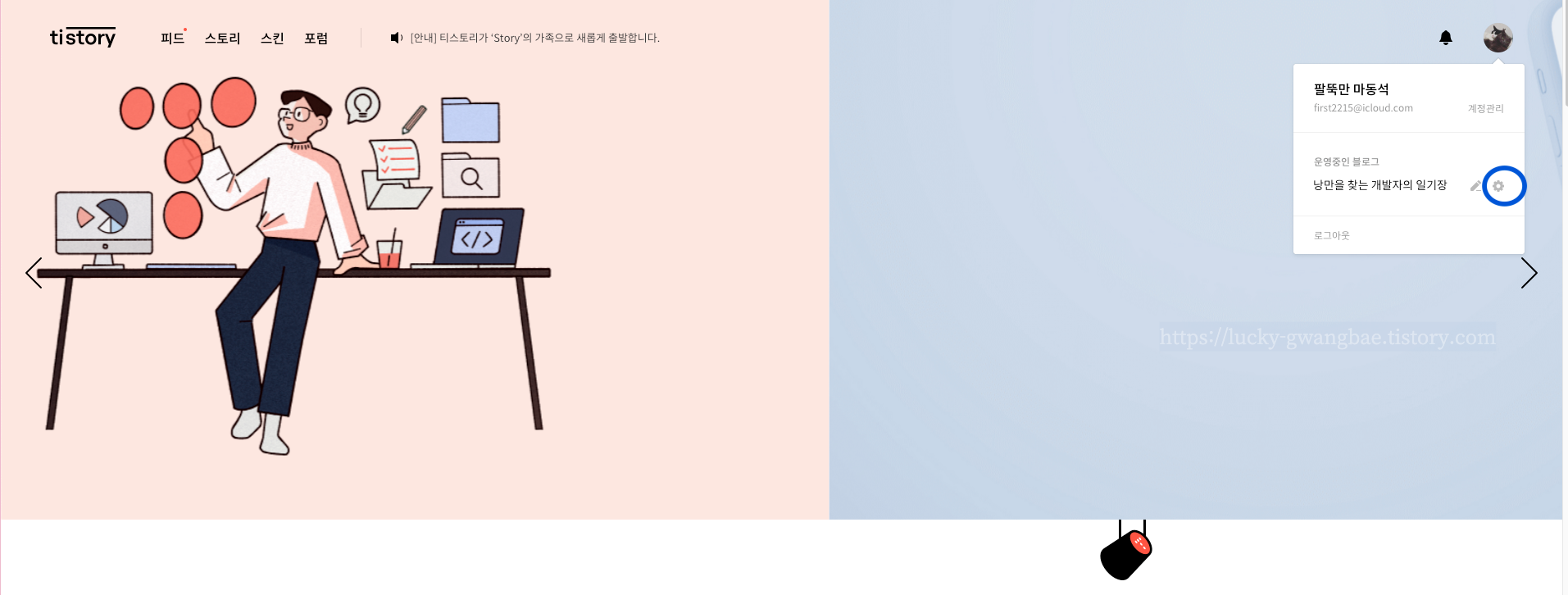
저기 "톱니바퀴 모양"을 눌러주세여!

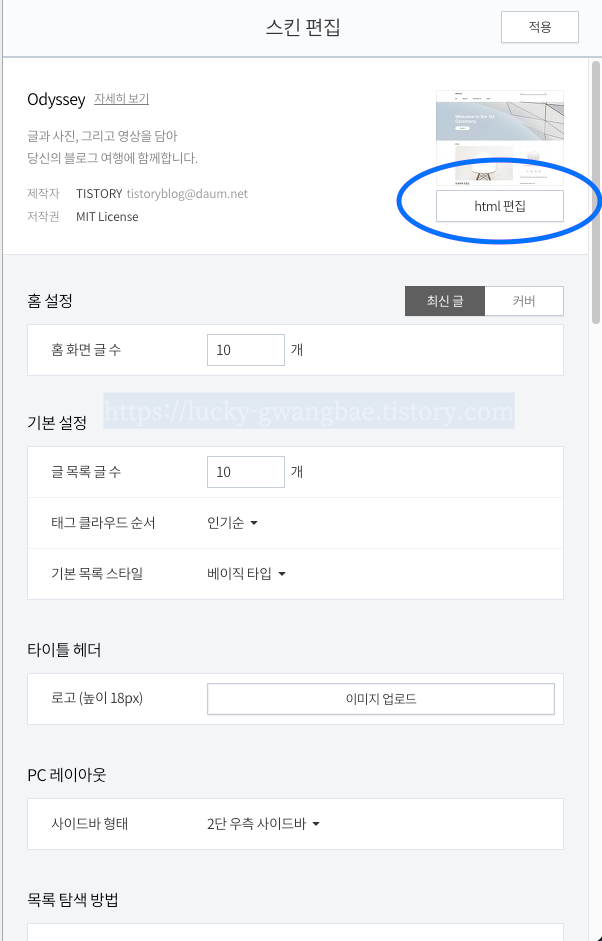
들어 오셔서 '꾸미기'에 '스킨 편집'을 클릭!

"html 편집 클릭!"
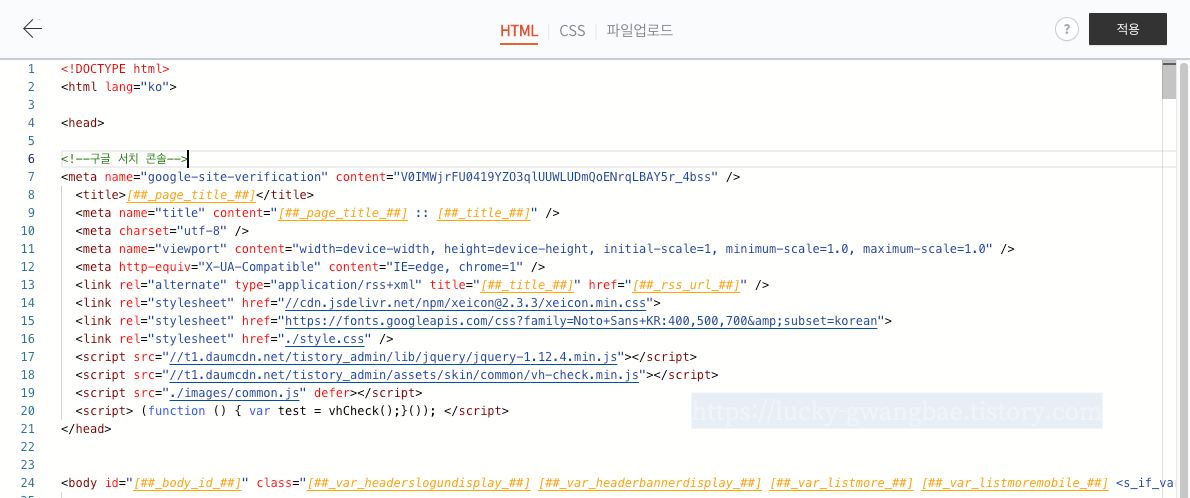
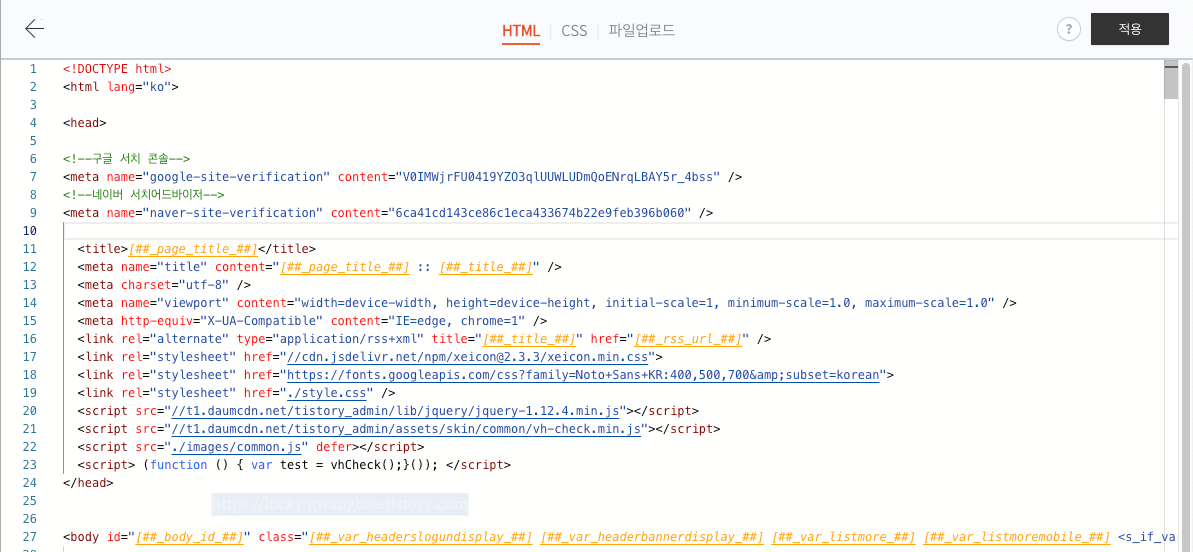
들어가 보시면 이렇게 뜹니다.
와, 이게 머선 129!
눈이 뒤집어 지실겁니다요ㅠㅠ
그래도, 저만 믿고 오시면 됩니다!

<!DOCTYPE html>
이렇게 되어 있으실겁니다!
겁먹지 마세여!ㅎㅎ
---------------------------------------------------------------------------------------------------------------------
이렇게 입력을 해주시면 됩니다.
---------------------------------------------------------------------------------------------------------------------

사진으로도 보여드릴게요!
---------------------------------------------------------------------------------------------------------------------
슨상님 그러면 네이버 연동한저는 어찌 합니까..? 나이스한 질문 입니다!

---------------------------------------------------------------------------------------------------------------------
네이버 연동을 미리 하신 분은
이렇게,
<!--네이버 서치 어드바이저-->
위에 입력해 주시면 됩니다!
---------------------------------------------------------------------------------------------------------------------
어려우신 부분 있으시면 댓글 남겨주시면 도와 드리겠습니다! 부담 가지시고(농담인거 아시죠?!)
"댓글 "남겨주세여!
이렇게 해주시고적용 버튼 클릭!
다시, 아까 구글 콘솔로 이동 하셔서

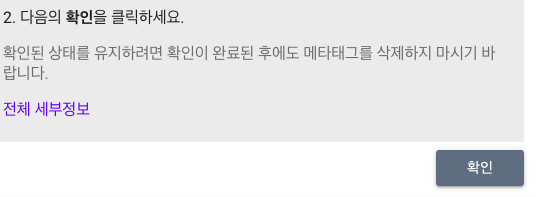
2. 다음 확인을 클릭하세요. 이 밑에 확인 버튼을 꾸욱 (실수로 제가 그냥 바로 진행을 해서 이렇게, 사진을 남깁니다. 죄송합니다.)

누르시면
이렇게 확인 중....이 지나고!

소유권이 자동으로 확인되었다는 문구가 뜨면
속성으로 이동을 합니다.
속성으로 이동
클릭!

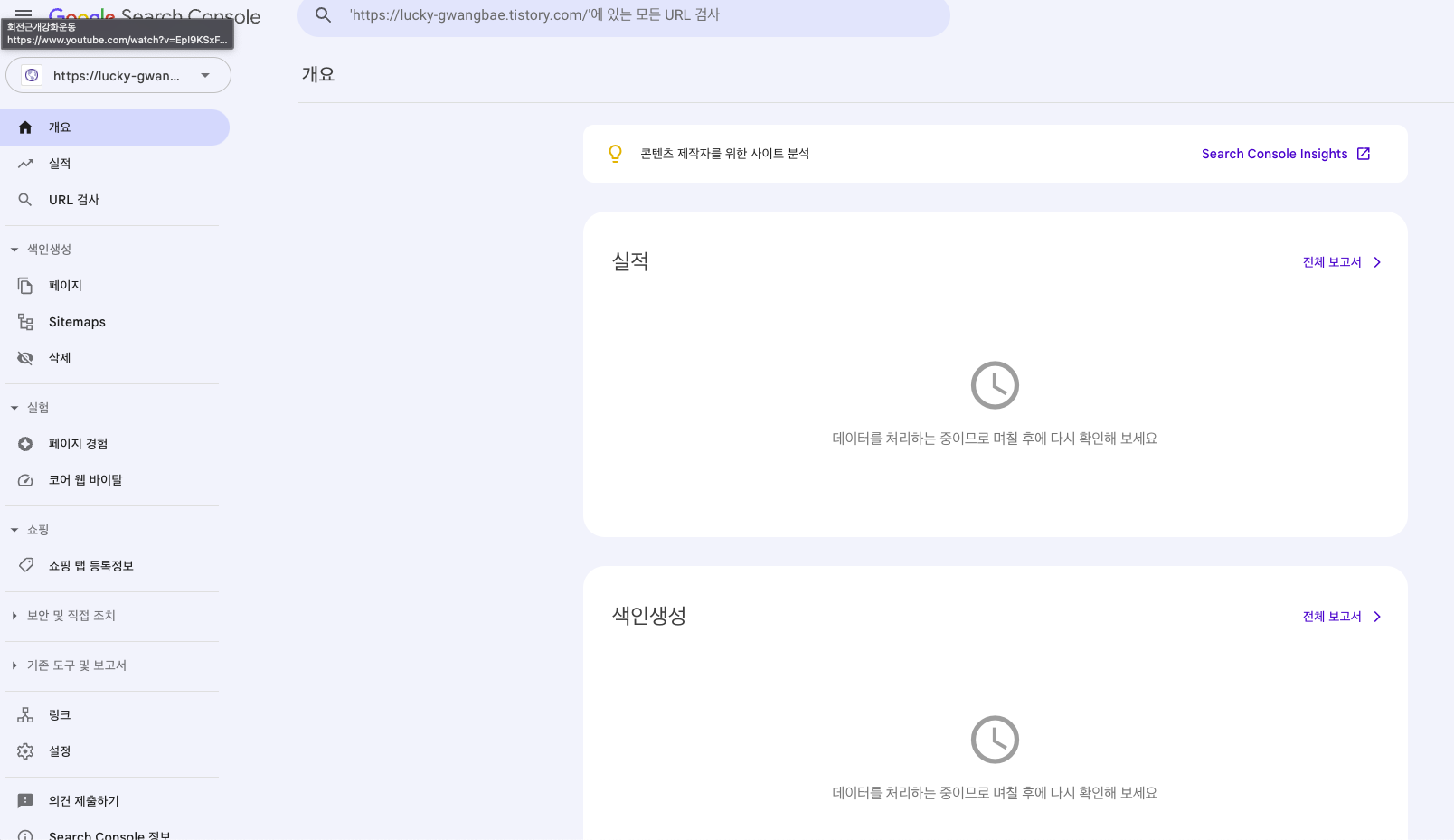
처음 콘솔을 적용 하시면
이렇게, 뜨는데
시작을 눌러 주시면 됩니다!
--여기 부터는 하셔도 되고 안하셔도 되는 부분 입니다!--
적용을 한다고 해서 더 많이 노출이 되고 하지는 않더라구여..
네이버는 워낙 큰 손들이 많으셔서ㅠㅠ

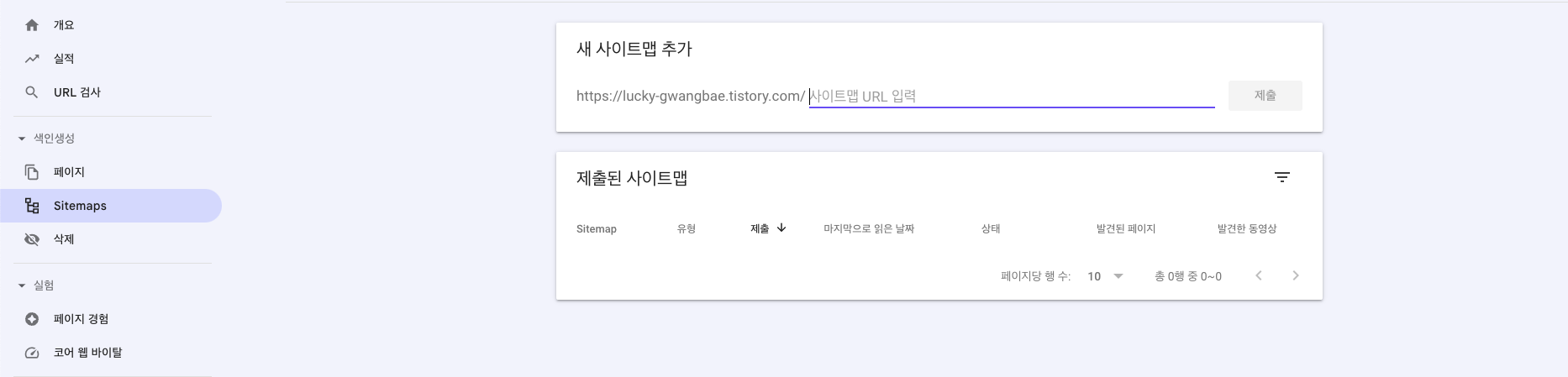
이 화면에서

Sitemaps 클릭!
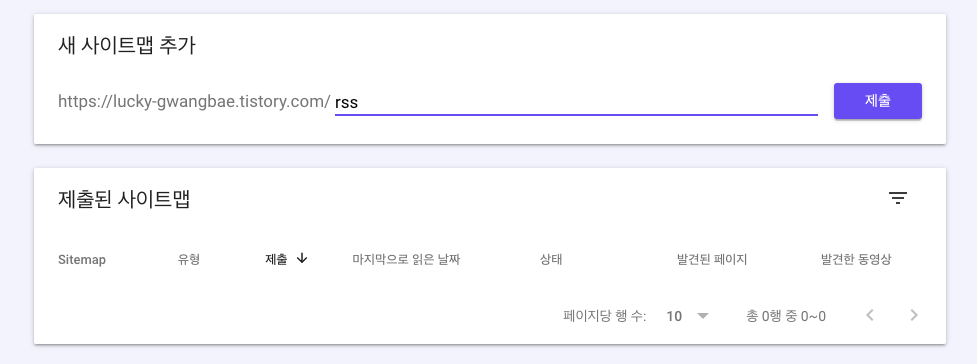
새 사이트맵 추가에
rss 를 입력 하시고

제출 버튼
클릭!

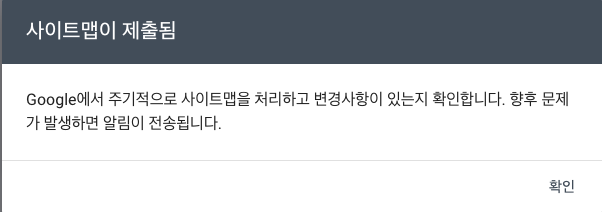
이 창이 뜨면
확인 버튼을 클릭!
그리고,
sitemap.xml
입력 해주시고


똑같이 뜬다면
"확인"
버튼 클릭!

다 하시고 나서 윈도우는 F5, 맥은 commend + R 눌러 주세요! 그러면 위에 처럼 성공이 뜹니다.
이 바보 블로거는 sitemaps.xml로 입력 해서 가져 올 수 없음이 하나 있습니다.
스펠링 조심하시고! "이렇게 하시면 완성!" 여기까지 오시느라 고생 하셨습니다.
부담 가지지 마시고 댓글 남겨 주시면 제가 모르는 부분은 구글링을 해서라도 알려 드리겠습니다.
'티스토리' 카테고리의 다른 글
| 티스토리 10달러 달성 (54) | 2023.05.12 |
|---|---|
| CPC, CPM, CPA 광고 입찰 방식 뜻 (38) | 2023.05.10 |
| 티스토리 소제목 꾸미는 법 (25) | 2023.05.06 |
| 에드센스 수익 및 애드핏 수익 비교 1일차 (20) | 2023.05.06 |
| 에드고시 합격 후기 (19) | 2023.05.04 |



